Display Lightning Component on VisualForce Page

Display Lightning Component on VisualForce Page
Today we discuss about how to display lightning Component in visualforce page, we have design multiple lightning component in lightning to achieve functionality to client. If you want to show you existing lightning component in visualforce page.
LightningComponent.cmp
LightningApplication.app
- ltng:outApp allow you to implement SLDS functionlaity on lightning component.
- Global inalization helps you to access lightning component all over in your salesforce org.
- Resource is helping us to call lightning component into our lightning application.
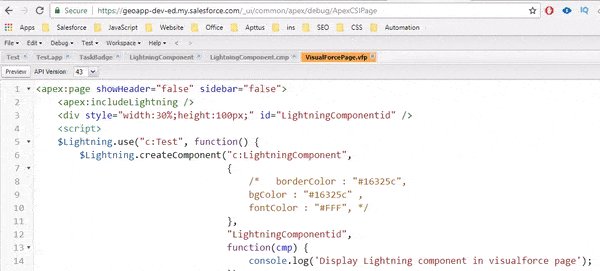
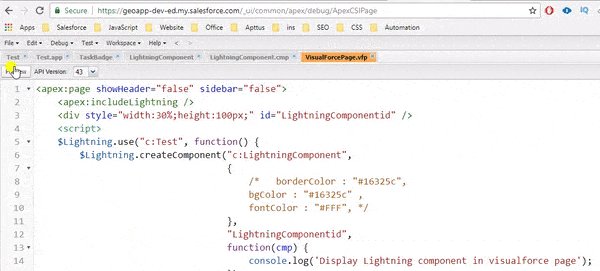
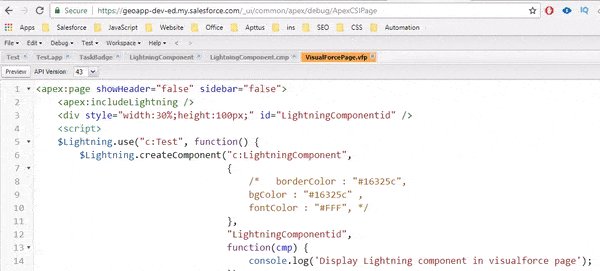
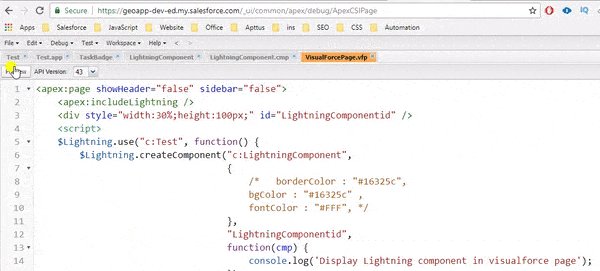
Visualforce page
- Show header is equal to false which hides header in our visualforce page.
- Sidebar is equal to false which hides side bar in our visualforce page.
- $Lightning.use calling the lightning application of our org into visualforce page.
- createComponent which helps us to view lighting component in our visualforce page.
- LightningComponentid assigned id to div tag which shows to display output of lightning component in visualforce page.
- console.log is similar to system.debug in visualforce page which helps to debug Javascript controller.
- if you are looking to change UI of lightning component you can add your custom CSS.
Output

Reference Click Here
Download: SalesforceQA
Please comments us for more updates and share to other to help.
Keep Visiting us for more updates
Like us for more updates
Fb Page : ForceLearn
keep share to help others 😎 😎 😎